C#.net programlama dilini kullanarak programlar yazmaya başlamadan önce C#.net editörünü tanıyalım. Bu yazımızda görsel programlama kısmını yani windows form application editörünü tanıyacağız. Benin bilgisayarda Visual Studio 2010 kuruludur. Bu nedenle 2010'a göre anlatacağım.
Öncelikle Visual Studio programı temin edilerek kurulu olması gerekmektedir.
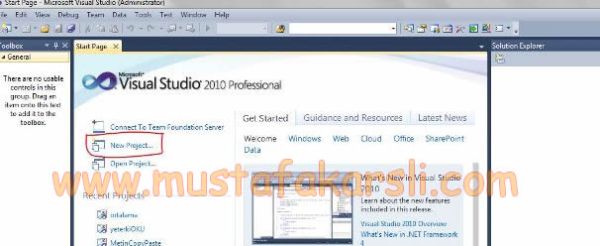
Visual studio kurulduktan sonra programlar kısmından visual studio programını çalıştırıyoruz ve karşımıza studionun aşağıdaki karşılama ekranı gelecek.

Yukarıdaki ekranda bizi ilgilendiren kısım işaretli kısımdır. New Project yazısı yeni proje oluşturmamızı sağlar. Open project ise kayıtlı varolan projeleri açmamızı sağlar. Bu ekranda belirtilmesi gereken bir yerde Recent Projects yazan kısımdır. Bu kısım daha önce çalıştığınız projelerin gösterildii kısımdır.
Biz ilk defa proje yapacağımızı varsayarak New Project yazısına tıklıyoruz ve aşağıdaki yeni proje penceresi açılacaktır.

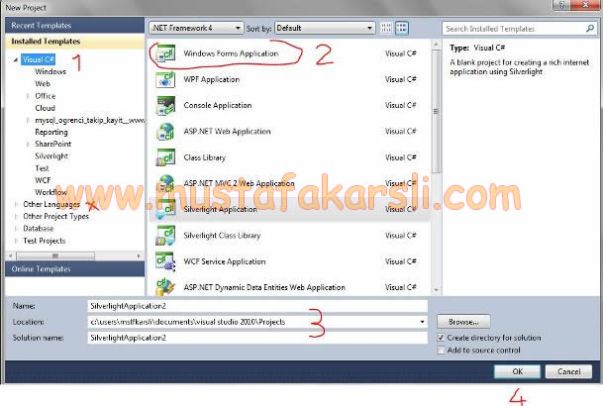
Yukarıdaki pencerede 1 numaralı alandan programlama dilini seçiyoruz, biz c# ile programlama yapacağımız için Visual C# dilini seçtim. Eğer ki 1 numaralı alanda C# dilini göremiyorsanız x ile işaretli yerdeki Other Languages (diğer diller) e tıklıyoruz açılan alt menüde C#'ı göreceksiniz. C#'ı seçiyoruz.
C# dilini seçtikten sonra 2 numaralı alandan görsel programlama yapacağımız için Windows Form Application'u seçiyoruz.
3 numaralı alandaki name kısmına projemizin adını yazıyoruz ve 4 numaralı alandaki OK tuşuna basarak projemizi açıyoruz. Aşağıdaki gibi bir ekran gelecektir.

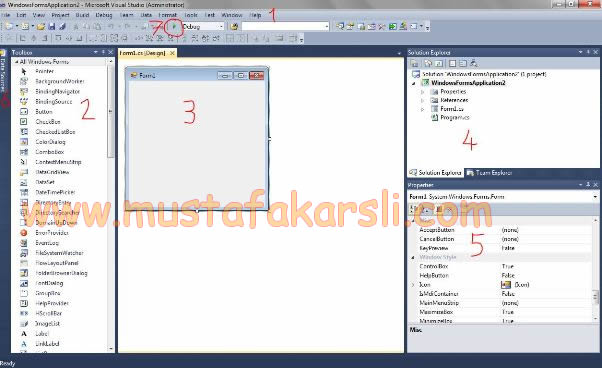
Yukarıdaki ekran programlama yapacağımız ekranımızdır. Buradaki numaralandırılmış alanları da tanıyalım.
1 numaralı alan : Menülerin ve Araç çubuklarının bulunduğu alandır. Buradaki menülere tıklayarak açabilir ve araçları kullanabiliriz.
2 numaralı alan : Araç kutusu (toolbox) programlama yaparken kullanacağımız nesnelerin (buton, metin kutusu, etiket, vs...) bulunduğu alandır.
3 numaralı alan : Çalışma penceresi, Form penceresi yani programımızın ana ekranı burasıdır. Programımızı form üzerine tasarlayacağız.
4 numaralı alan : Kaynak Penceresi (Solution explorer) projemizin bütün dosyalarının görüntülendiği yerdir.
5 numaralı alan : Özellikler Penceresi (properties) projemizdeki bütün araç ve nesnelerin biçimlendirmesinin yapıldığı aalandır. Nesne özelliklerinin değiştirildiği alan.
6 numaralı alan : Veri tabanı penceresi (data source) bu alan resimde net görünmüyor. Toolbox penceresinin solunda gizli durumdadır. Burası ise projemize veritabanı eklemek ve veritabanına müdahale etmeye yarayan alandır.
7 numaralı alan : Kırmızı işaretli çalıştır butonu ise hazırladığımız projeyi derleyerek çalıştırmamızı sağlar.
Yukarıda açıkladığımız alanlar sizin form ekranınızda görünmüyor ise menülerden View menüsüne tıklayarak pencereleri açıp kapatabilirsiniz.
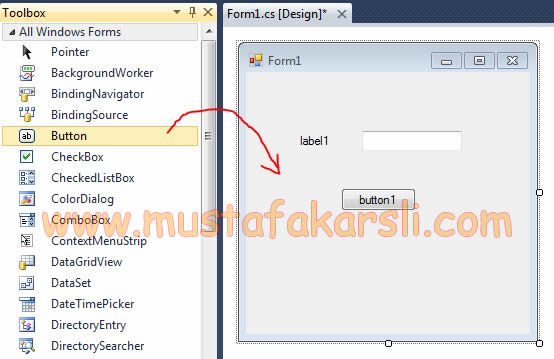
Evet gelelim şimdi programı nasıl tasarlayacağız:
Programınıza eklemek istediğiniz nesneyi toolbox içinden seçerek ister sürükleyerek form üzerine bırakın, ister nesneye çift tıklayın, isterseniz de nesneye bir kez tıkladıktan sonra form üzerine tıklayarak çizin. Bütün yollarla nesneyi form üzerine ekleyebilirsiniz.

Nesneleri ekledikten sonra bir de çalıştıralım ve programın çalışmasını görelim. Nesneleri ekledikten sonra ister 7 numaralı buton ile, isterseniz klavyeden f5 tuşu ile isterseniz de Debug menüsünden Start Debugging menüsünü kullanarak çalıştırabilirsiniz. Programın derlenmiş halinin resmi bu yazının manşet resmidir bakabilirsiniz.
Ben burada temel olarak programı tanıtmaya çalıştım. Eğer iyi bir programcı olmak istiyorsanız mutlaka bol bol araştırmalı ve uygulama yapmalısınız.
Bu günlük bu kadar ilerleyen derslerde görüşmek üzere... Sağlıcakla kalınız.
Mustafa KARSLI