Hayırlı günler, bugünkü dersimizde HTML web tasarım diline giriş yapacağız. Html web tasarımın temelini oluşturan programlama dilidir. Web tasarımına yeni başlıyorsanız ya da web tasarım yapıyorum diyorsanız HTML’yi çok iyi bilmeniz gerekiyor.
Html statik sayfalar hazırlamamızı sağlar, dinamik sayfalar yapmak istiyorsanız PHP veya ASP gibi programlama dillerini de işin içine katmamız gerekir. İlerleyen derslerde Php üzerinde de durulacaktır.
Html kodlamayı not defterinde, dreamweaver, vs… editörlerde yazabilirsiniz. Ben windows’un Not Defterini kullanacağım. Html sayfasının dosya uzantısı .html veya .htm dir ama genelde kullanılan uzantı .html uzantısıdır.
Html’de kodlama etiketler <etiket> aracılığıyla yapılır. Bu etiketlere komutlar da diyebiliriz. Html’de bazı etiketler dışında mutlaka her etiketin birde kapanış etiketi vardır. Etiketler küçük büyük karakterleri arasında yazılır. Kapanış etiketleri ise küçük işaretinden sonra bölme işareti “/” konularak yazılır. Açılış ve kapanış etiketleri arasına ise komutun yapacağı işlemler yazılır.
Örnek: <etiket> ……. </etiket>
HTML YAPISI
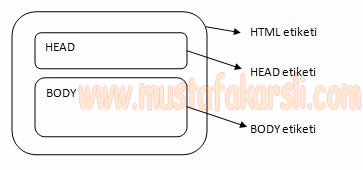
Html temel üç etiketten meydana gelir. Bu üç etiket Html dilinin iskeletini oluşturur. Bu etiketler <HTML>, <HEAD>, <BODY> etiketleridir. Bu etiketleri aşağıdaki şekille daha iyi anlayabiliriz.

Not:Html’de küçük büyük harf ayrımı yoktur. Etiketler küçük de yazılabilir, büyük de yazılabilir.
-
<HTML> …. </HTML> etiketi: Html dilinin başlangıç ve bitiş etiketidir. Tarayıcılara HTML dilinde kodlama yapıldığını belirtir. Web sayfasının ilk ve son etiketidir.
Örnek:
<HTML>
……… web sayfası içeriği ……
</HTML>
-
<HEAD> …. </HEAD> etiketi: Web sayfamızın baş kısmını oluşturur. Head etiketleri arası sayfa başlığının ve sayfa özelliklerinin tanımlandığı alandır.
Örnek:
<HTML>
<HEAD>
……Sayfa başlığı ve sayfa özellikleri….
</HEAD>
</HTML>
-
<BODY> …. </BODY> etiketi: Web sayfamızın görünen kısmını oluşturur. Yani sayfanın vücut kısmı da diyebiliriz. Tarayıcıda görüntülenecek her şey (kişilerin görebileceği her şey) burada yazılmalıdır. Yazılar, resimler, şekiller, vs… bütün görüntülenecek sayfa içeriği body etiketleri arasına yazılmalıdır.
Örnek:
<HTML>
<HEAD>
……Sayfa başlığı ve sayfa özellikleri….
</HEAD>
<BODY>
…. Sayfa içeriği, kullanıcıya görünecek sayfa içeriği…..
</BODY>
</HTML>
Evet ilk web sayfamız hazır. Yukarıdaki örnek bizim her web sayfası için kullanacağımız temel şablondur. Yani web sayfamızın iskeletidir.
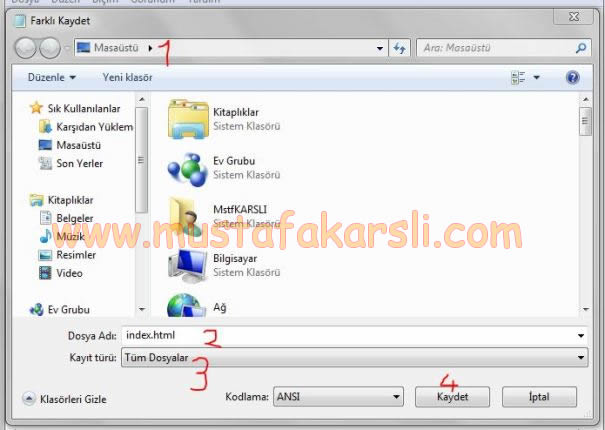
Şimdi buraya kadar kodlarımızı not defterinde yazdık gelelim kaydetmeye. Not Defteri menü çubuğundan Dosya menüsündeki Kaydet menü aracına tıklıyoruz. Gelen kaydet penceresinden Kayıt yerini seçtikten sonra, Kayıt Türünü Tüm Dosyalar seçiyoruz ve Dosya adına da sayfamızın adını yazıp dosya uzantısını da ekleyerek Kaydet butonuna basıyoruz.

Not:Web sayfamızın anasayfası index.html, index.htm, default.htm ya da default.html olarak kaydedilmelidir. Tarayıcılar bir sitenin anasayfasını bu isimlerle arar ve açar bu nedenle açılış sayfamız bu isimlerde olmalıdır.
Belirttiğimiz yere ilk web sayfamız kaydedilmiş oluyor. Dosyayı çift tıklayarak tarayıcıda açabilirsiniz.
İlerleyen derslerde görüşmek üzere. Sağlıcakla kalınız.
Mustafa KARSLI