 Bu dersimde c#.net programlama dilinde form nesnesini ve özelliklerini anlatacağım. Form, programın temelini oluşturur.
Bu dersimde c#.net programlama dilinde form nesnesini ve özelliklerini anlatacağım. Form, programın temelini oluşturur.
Programın alt tepsisi diyebiliriz. Yemek servis yaparken bütün malzemeler nasıl ki tepsiye konulursa, programlama dilinde program yazarken bütün nesneler de form nesnesi üzerine yerleştirilir.
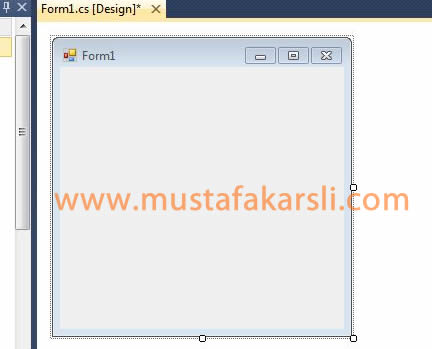
Yanda Form1 başlıklı form nesnesini görebilirsiniz.
Form Özellikleri: Kaynak: www.mustafakarsli.com
Formun biçimlendirmesini, yani isim ve sitil değişikliklerini özellikler penceresinden (properties) yapabiliriz. Formun özelliklerini değiştirmek için öncelikle form üzerine bir kere tıklamamız gerekir. Yani form nesnesini seçili duruma getirmiş oluyoruz.

Yanda özellikler penceresini gördükten sonra gelelim özelliklere:
Burada bütün özellikleri anlatmayacağım, genelde kullanılan özellikleri anlatacağım.
BackColor: Formun arkaplan rengini değiştirmemizi sağlar.
BackgroundImage: Formun arkaplanına resim yerleştirmemizi sağlar.
BackgroundImageLayout: Formun arkaplan resminin boyutlandırılmasını sağlar. Bu özellik içindeki parametreleri tanıyalım. Kaynak: www.mustafakarsli.com
-
None: Resmin boyutunda değişiklik olmadan resmi formun sol-üst köşesine yerleştirir.
-
Tile: Resmin boyutunda değişiklik olmaz ama resmi sol-üst köşeden başlayarak formun boş kalan arkaplanına resmi çoğaltarak doldurur.
-
Center: Resmi formun ortasına yerleştirir.
-
Stretch: Resim büyükse küçülterek, küçükse büyülterek resmi forma sığdırır. Resmi formun ebatlarına getirerek taşmayacak şekilde yerleştirir.
-
Zoom: Resim küçükse form nesnesine sığaca şekilde büyüterek yerleştirir.
Cursor: Form üzerine gelince farenin şeklini değiştirmemizi sağlar. Ok, El simgesi, artı simgesi, vs…
Font: Formun üzerindeki yazıların yazıtipini seçmemizi sağlar. Kaynak: www.mustafakarsli.com
ForeColor: Formun üzerindeki yazıların rengini değiştirmemizi sağlar.
FormBorderStyle: Form nesnesinin çerçevesinin şeklini değiştirmemizi sağlar.
Text: Formun başlığındaki yazıyı değiştirmemizi sağlar. Kaynak: www.mustafakarsli.com
Name: Formun adını değiştirmemizi sağlar. Bu başlık değildir, formun kaynak adıdır, değişken adıdır. İşlem yaparken kullanılacak adıdır. Eğer programlamada yeniyseniz bunu değiştirmemenizi tavsiye ediyorum.
Locked: Form nesnesini kilitlememizi sağlar. Kaynak: www.mustafakarsli.com
Location: Formun ekrandaki konumunun yazılacağı alandır. x ekseni; y ekseni şeklinde değer yazılır.
MaximumSize: Formun boyutlarının alabileceği en büyük değerlerin yazıldığı alandır. Genişlik; Yükseklik şeklinde değer yazılır.
MinimumSize: Formun boyutlarının alabileceği en küçük değerlerin yazıldığı alandır. Genişlik; Yükseklik şeklinde değer yazılır.
Padding: Formun kenarlarından boşluk bırakmamızı sağlayan alandır.
Size: Formun genişlik ve yükseklik boyutlarının değiştirildiği alandır. Genişlik; Yükseklik şeklinde değer girilir.
StartPosition: Programı çalıştırdığımızda formun ekranın neresinde görüntüleneceğini belirlediğimiz alandır. Aşağıda parametreler açıklanmıştır. Kaynak: www.mustafakarsli.com
-
Manual: Locationda belirlenen yerde formu açar.
-
CenterScreen: Ekranın tam ortasında formu açar.
-
WindowsDefaultLocation: Size’da belirlenen boyutta İşletim sisteminin varsayılan konumunda formu açar.
-
WindowsDefaultBounds: İşletim sisteminin varsayılan boyut ve konumunda formu açar.
-
CenterParent: Bu özellik ebeveyn form kullanımında geçerlidir. Form ebeveyn formun merkezinde açılır.
WindowState: Formun nasıl başlayacağını belirler. Parametreler aşağıda açıklanmıştır.
-
Normal: Program çalışınca formu belirlenen boyut ve yerde gösterir.
-
Minimized: Program çalışınca formu simge durumuna küçültülmüş olarak başlatır.
-
Maximized: Program çalışınca formu ekranı kaplamış olarak başlatır.
ControlBox: Formun üzerindeki kontrol araçlarını (küçült, ekranı kapla, kapat) kapatıp açmamızı sağlar. True açık, false kapalıdır. Kaynak: www.mustafakarsli.com
Icon: Formun başlık çubuğundaki simge resmini değiştireceğimiz alandır.
MaximizeBox: Kontrol araçlarından ekranı kapla düğmesinin aktif yada pasif yapılmasını sağlar.
MinimizeBox: Kontrol araçlarından simge durumuna küçült düğmesinin aktif yada pasif yapılmasını sağlar.
Opacity: Formun görünürlülüğünü saydamlaştırmamızı sağlar.
ShowIcon: Formun başlık çubuğundaki simgenin görünüp görünmemesini sağlar.
ShowInTaskbar: Formun çalıştığının görev çubuğunda görünüp görünmemesini sağlar.
SizeGripStyle: Formun sağ altında formun boyutlandırılmasını belirtecek işaretin görünüp görünmemesi yada otomatik belirlenmesini sağlar.
TopMost: Formun her zaman üstte görünmesini yada görünmemesini ayarlamamızı sağlar.
Bugünlük dersimiz bu kadar. İlerleyen derslerde görüşmek üzere. Sağlıcakla kalınız.
Mustafa KARSLI Kaynak: www.mustafakarsli.com