Button nesnesi basıldığı zaman herhangi bir işlem yaptırmayı sağlayan nesnedir. Kullanıcıdan alınan veriyi bir yere göndermek, alınan veriyle işlem yapmak ya da mesaj verdirmek amacıyla kullanılır.
Button nesnesini anlatmaya başlamadan önce nesneleri nasıl ekleyeceğimizi hatırlayalım:
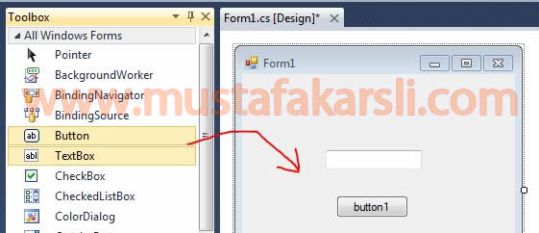
Programınıza eklemek istediğiniz nesneyi toolbox içinden seçerek ister sürükleyerek form üzerine bırakın, ister nesneyeçift tıklayın, isterseniz de nesneye bir kez tıkladıktan sonra form üzerine tıklayarak çizin. Bütün yollarla nesneyi form üzerine ekleyebilirsiniz. Aşağıdaki resimde button nesnesini görebilirsiniz.

Button Özellikleri: Kaynak: www.mustafakarsli.com
BackColor: Butonun arkaplan rengini değiştirmemizi sağlar.
BackgroundImage: Butonun arkaplanına resim yerleştirmemizi sağlar.
BackgroundImageLayout: Butonun arkaplan resminin boyutlandırılmasını sağlar. Bu özellik içindeki parametreleri tanıyalım.
-
None:Resmin boyutunda değişiklik olmadan resmi butonun sol-üst köşesine yerleştirir.
-
Tile:Resmin boyutunda değişiklik olmaz ama resmi sol-üst köşeden başlayarak butonun boş kalan arkaplanına resmi çoğaltarak doldurur.
-
Center:Resmi butonun ortasına yerleştirir.
-
Stretch: Resim büyükse küçülterek, küçükse büyülterek resmi butona sığdırır. Resmi butonun ebatlarına getirerek taşmayacak şekilde yerleştirir.
-
Zoom:Resim küçükse buton nesnesine sığacak şekilde büyüterek yerleştirir.
Cursor: Buton üzerine gelince farenin şeklini değiştirmemizi sağlar. Ok, El simgesi, artı simgesi, vs…
FlatStyle: Buton nesnesinin çerçevesinin şeklini değiştirmemizi sağlar.
Font: Buton üzerindeki yazıların yazıtipini seçmemizi sağlar.
ForeColor: Buton üzerindeki yazıların rengini değiştirmemizi sağlar.
Image: Buton üzerine resim yerleştirmemizi sağlar. Kaynak: www.mustafakarsli.com
ImageAlign: Resmin buton üzerinde hizalanmasını sağlar. Sol, orta, sağ,..
Text: Butonun üzerindeki yazıyı değiştirmemizi sağlar. Button1, button2,…
TextAlign: Buton üzerindeki yazının hizalanmasını sağlar. Left-sola hizalı, right-sağa hizalı ve center-ortalıdır.
TextImageRelation: Buton üzerindeki resim ile buton yazısının nasıl yerleştirileceğini belirlemimizi sağlar.
-
Overlay: Resim altta resmin üzerinde ve ortasında yazı olur.
-
ImageAboveText: Resim üstte yazı altta olur.
-
TextAboveImage: Yazı üstte resim altta olur.
-
ImageBeforeText: Solda resim sağda yazı olur.
-
TextBeforeImage: Solda yazı sağda resim olur.
TabIndex: Form içindeki nesnelere tab tuşu ile erişimde kaçıncı sırada olmasını istiyorsak buraya o sayı yazılır. Dikkat edilmesi gereken numaralandırma sıfırdan başlamaktadır.
Name: Butonun tanımlayıcı adını değiştirmemizi sağlar. Bu başlık değildir, butonun kaynak adıdır, değişken adıdır. İşlem yaparken kullanılacak adıdır. Eğer programlamada yeniyseniz bunu değiştirmemenizi tavsiye ediyorum.
Locked: Buton nesnesini kilitlememizi sağlar. Kaynak: www.mustafakarsli.com
Location: Butonun form üzerindeki konumunun yazılacağı alandır. x ekseni; y ekseni şeklinde değer yazılır.
MaximumSize: Butonun boyutlarının alabileceği en büyük değerlerin yazıldığı alandır. Genişlik; Yükseklik şeklinde değer yazılır.
MinimumSize: Butonun boyutlarının alabileceği en küçük değerlerin yazıldığı alandır. Genişlik; Yükseklik şeklinde değer yazılır.
Size: Butonun genişlik ve yükseklik boyutlarının değiştirildiği alandır. Genişlik; Yükseklik şeklinde değer girilir.
Yukarıdaki bilgilere göre butonu biçimlendirebiliriz. Gelelim buton içine kod yazmaya.
Butonun Click Olayı: Kaynak: www.mustafakarsli.com
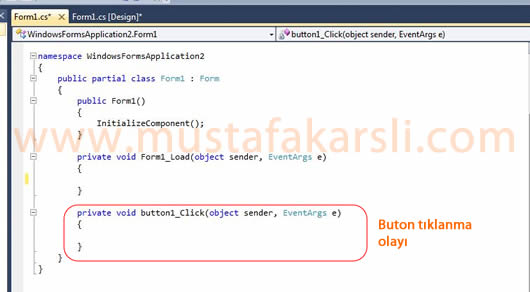
Butona tıklandığında işlem yaptırmak istiyorsak form tasarım ekranında kod eklemek istediğimiz butona çift tıklayarak kod penceresini açarız. Açılan kod penceresi aşağıdaki gibidir:

Butona yaptırmak istediğimiz kodları button click olayına yazmamız gerekir. Aşağıda basit bir örnekle daha iyi anlayabiliriz.
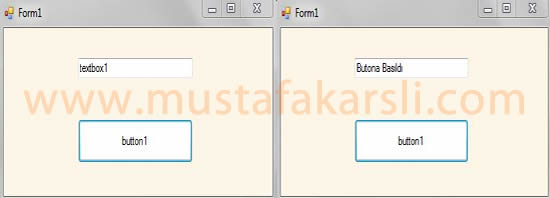
Örnek: Butona basınca textbox’a "Butana Basıldı" yazan program.
Öncelikle tasarımı yapıyoruz bir buton bir de textbox ekliyoruz. Sonra butona çift tıklayarak butonun click olayına aşağıdaki kodu yazıyoruz:
private void button1_Click(object sender, EventArgs e)
{ Kaynak: www.mustafakarsli.com
textBox1.Text = "Butona Basıldı";
}
Burada butonun tıklanması olayına eklediğimiz kodla textbox1’in yazısına değer ataması yapıyoruz. Programı f5 ile çalıştırıp butona bastığımızda textbox1’in yazısının değiştiğini görebiliriz. Aşağıdaki resimleri inceleyebilirsiniz.

Bugünlük bu kadar siz de kendi kodlamanızı yaparak örnekleri çoğaltabilirsiniz.
İlerleyen günlerde başka derslerde görüşmek üzere sağlıcakla kalınız.
Mustafa KARSLI Kaynak: www.mustafakarsli.com