PHP dinamik web sayfaları hazırlamamızı sağlayan programlama dilidir. Dinamik sitelerden kastımız kullanıcılar ile etkileşimli siteler, veritabanlı siteler, kontrol panelli sitelerde diyebiliriz.
Peki etkileşimli siteler sadece php ile mi olur?
Tabii ki hayır. Php, asp, javascript, ajax bunlardan bazılarıdır.
Ben bu dersimizde php diline giriş yapacağım beraber php dilini tanıyalım.
Php’nin tanımını yukarıda yapmıştım. Şimdi php programlamaya başlamadan önce kurulması gereken programlardan bahsedelim: Bu programlar apache sanal sunucu ve mysql veritabanı programıdır.
Bu programları internetten ücretsiz olarak bulabilirsiniz. İster bu programları ayrı ayrı kurun isterseniz bütün bu programları barındıran tümleşik hazır paket programları kullanarak da kurabilirsiniz. Benim tavsiyem bu paket programlarını kullanarak kurulum yapmanızdır. Ayrı ayrı kurmaya göre daha kolay olacaktır.
Peki bu paket programlar nelerdir?
Programlardan bazıları: xampp, appserv, easyphp, wamp, vs… Bu programlar bazıları. Ben xampp paket programını kullanıyorum.
Yukarıda belirtilen sanal sunucuyu ve veritabanı programını kurduktan sonra gelelim php sayfa yapmaya.
Php siteleri ister web tasarım editörlerinde isterseniz de not defterinde yazın seçim size kalmış. Ben not defterinde anlatacağım.
Php açılış kapanış etiketleri:
Tarayıcıların yazılan kodun hangi dile ait olduğunu anlaması için açılış ve kapanış etiketleri kullanılmalıdır. Php dilini tanımlayan etiketler ise <?php … ?> etiketleridir. Php ile programlamaya başlamadan önce <?Php etiketini açmak gerekir. En son kodlama bittikten sonra ?> etiketi ile programlamayı sonlandırmak gerekmektedir.
Php açma kapama etiketleri birçok şekilde yazılabilir, aşağıda bunlardan bazıları verilmiştir:
-
<?php …. ?>
-
<? ….. ?>
-
<script language="php"> … </script>
Yukarıda belirtilen açılış kapanış kodlarından herhangi birini kullanarak php yazabilirsiniz. Benim tavsiyem ilk maddedeki şekilde yazmayı alışkanlık haline getirmenizdir. Nedeni ise xml kodları da ikinci maddedeki şekilde yazılmaktadır. Kodları karıştırmamak için ilk yazım şeklini alışkanlık haline getirmeniz sizin yararınızadır.
Evet gelelim php ilk sayfamızı kaydetmeye:
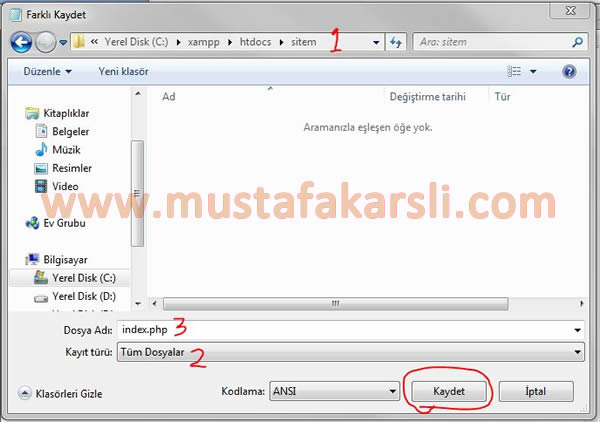
Not defterini açalım ve <?php ?> (aç-kapa) yazarak Dosya menüsünden Kaydet diyelim. Aşağıdaki gibi farklı kaydet penceresi gelecektir.

Gelen pencereden 1 numaralı alanda dosyanın kaydedileceği yeri seçiyoruz.
Burada belirtilmesi gereken önemli bir husus var o da php dosyalarının çalışabilmesi için sanal sunucu içine kaydedilmesi gerekmektedir. Sanal sunucumuz yüklediğiniz paket programlara göre farklılık gösterebilir. Genelde C sürücüsü içine paket programın kendi adına oluşturulmuş klasör içindeki www klasörü yada htdocs klasörüdür. Bu klasör isimleri kurulan programa göre farklılık gösterir. Benim bilgisayarda xampp kuruludur ve xampp’ın sanal sunucu klasör adresi ise;
“C:\xampp\htdocs” klasörüdür. Php dosyalarımızı buraya kaydediyoruz.
2 numaralı alandan kayıt türünü Tüm Dosyalar seçiyoruz.
3 numaralı alana dosyamızın adını ve dosya uzantısını yazıyoruz. Php dosyalarının uzantısı .php ‘dir. Önceki derslerde belirtmiştik anasayfa kaydedeceksek index.php yazıyoruz. Ve Kaydet diyerek dosyamızı kaydediyoruz.
Kaydettiğimiz dosyamızı tarayıcıda görmek için herhangi bir tarayıcıyı çalıştırıyoruz ve adres satırına sunucu adını ve dosya adını yazarak sayfamızı çalıştırıyoruz. Burada dikkat edilmesi gereken bir husus, php dosyaları çift tıklayarak çalıştırılmazlar. Sadece sanal sunucudan çağırarak çalıştırılırlar.
Peki sunucudan sayfa nasıl çağrılır:
Php sanal sunucusunun adı “localhost” yada “127.0.0.1” dir. Adres satırına bunlardan birisi yazılarak sunucu anasayfasına erişilebilir. Kendi dosyamızı ise “localhost/sayfam.php” yazarak çağırıyoruz.
Not: Sunucu içinde direk olarak çalışmayınız. Sunucu içine klasör oluşturarak dosyalarınızı bu klasör içine kaydediniz. Mesela sunucu içine sitem klasörü oluşturup hazırladığım sayfayı da htdocs içindeki sitem klasörüne index.php diye kaydettiğimi varsayarsak. “localhost/sitem/index.php” şeklinde web sayfama erişebilirim.
Aşağıdaki ekranda da hazırladığımız örneğin görüntüsünü görebilirsiniz.

Burada ekranın boş olması herhangi bir görüntülenecek ifade yazmamamızdandır. İlerki derslerde yavaş yavaş kodlama yapacağız.
Bir sonraki derste görüşmek üzere. Sağlıcakla kalınız.
Mustafa KARSLI